layui日期的使用以及动态更新table和form
layui日期的使用
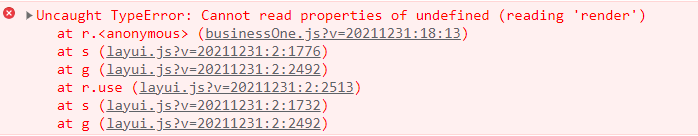
- 在使用日期选择框的时候一直报下面这个错

- 原因:没有加载模块,因为
layui有很多模块,如果没有使用layui.all.js那么就需要在使用的时候用layui.use加载模块1
2
3layui.use(['laydate'],function(){
})
动态的更新select下拉框
- 在layui中的下拉框需要分开不同两年的数据,举个栗子:也就是选择18年后,相应的班级下拉框显示18级,年份选择19级,班级下拉框显示19级,数据库已经由不同年份分开
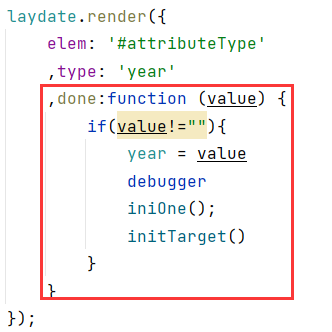
- 解决办法:首先使用laydate来选择不同的年份,选择完成后,给year赋值现在选择的年份,之后调用动态配置下拉框的方法

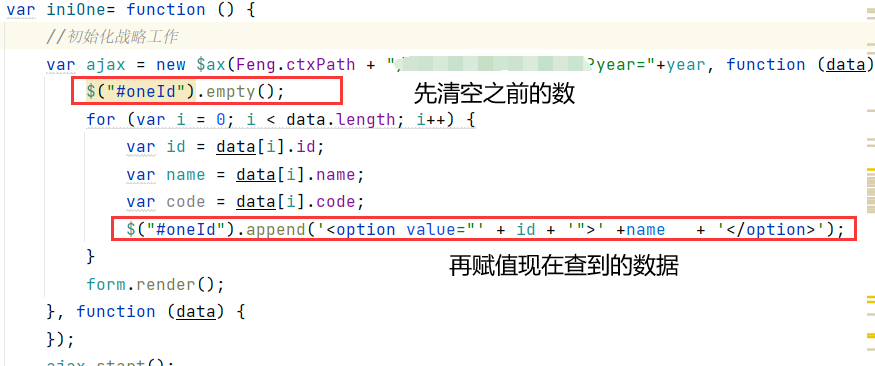
- 之后还会遇到 option堆叠的问题,也就是先查18年的数据,再查19年的数据,下拉框会同时显示18.19的数据
- 解决办法

- 同样,非动态但是有判断条件的控制,需要在后面加上
form.render();才能实现
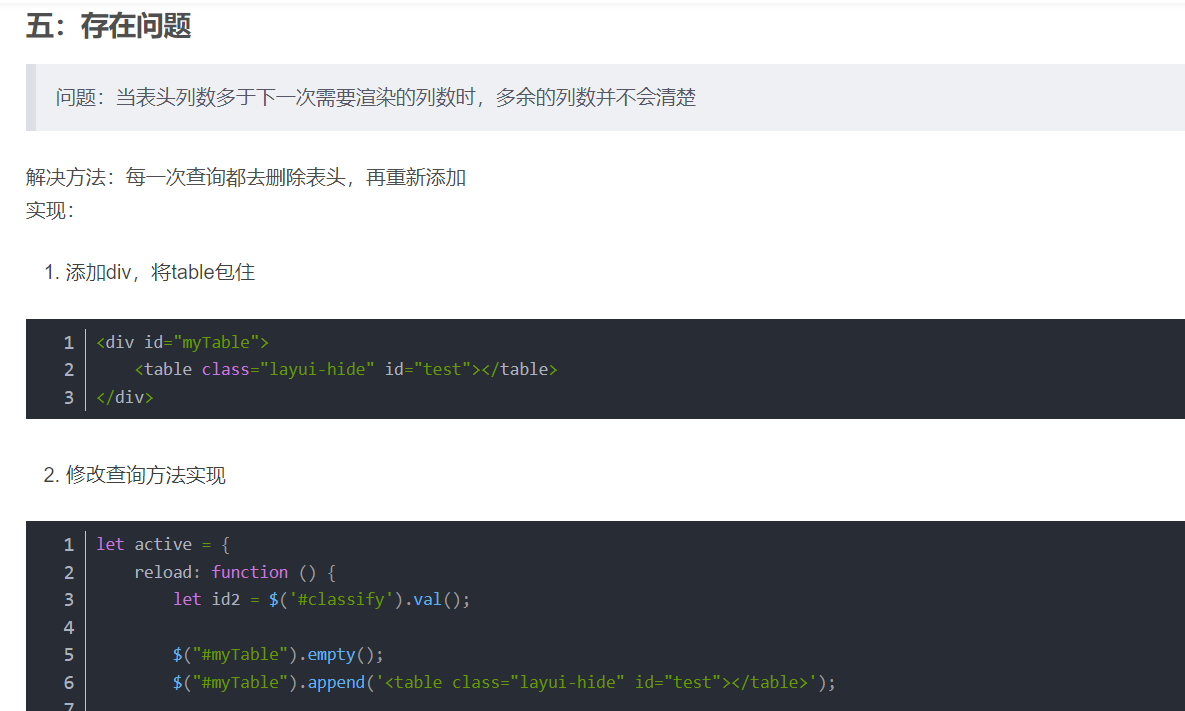
动态的更新table

- 确实出现这个问题但是对我好像不能直接套用;因为我首先会根据年份·搜索首页面,并且之后还会用年份固定条件搜索,所以说 我在搜索的方法里面加了

- 这个方法;
之后调用渲染表格的方法,就可以实现了
layui日期的使用以及动态更新table和form
http://example.com/2022/11/09/layui日期的使用以及动态更新table和form/